If you’re like most people, when you decide to check the weather, you look at a forecast, likely supplied by your mobile device. If you’re more inquisitive and want a visual aid, you visit a website and check the radar. That probably satisfies your curiosity and you quickly move on to significantly more important aspects of your life.

But if you’re like me, you become irrationally irritated because, well, there seems to be no good way to view the radar. Chances are, if you go to your local news’ website, they have a poor quality, buggy, slow to load page with the current national or regional radar. Why this is so difficult to pull off baffles me. It’s probably due to the extraneous features that no one will ever use, like the option to view the last 24 hours. Who the hell cares what the weather was like 24 hours ago? Also there’s probably a plethora of scripts that have to load on the page, adding to the already script-laden overhead from 3rd party served advertisements. Often do I miss the days when websites contained text, images, hyperlinks, and nothing else.
But nostalgia aside, I considered what I wanted such a radar page to do. My list was short: I wanted it to show the current radar as of the last update and not the interactive history, not the last 30 minutes that always cycles through on infinite loop with no way to disable. I wanted nothing else on the page, and I wanted it to take up the full page. Finally, I wanted it to update as the new radar become available.
 But first things first–and a question that always bothered me: where do news stations get their national radar, because surely that has to be a shared network? Fortunately, it didn’t take long to figure out. If it was a nationally-shared network of data, then it had to be government-owned. It had been around too long and was too big for it not to be government-controlled (look at where national internet access is headed). I didn’t even have to Google this, for I already knew of this governmental entity: the National Oceanic and Atmospheric Administration:
But first things first–and a question that always bothered me: where do news stations get their national radar, because surely that has to be a shared network? Fortunately, it didn’t take long to figure out. If it was a nationally-shared network of data, then it had to be government-owned. It had been around too long and was too big for it not to be government-controlled (look at where national internet access is headed). I didn’t even have to Google this, for I already knew of this governmental entity: the National Oceanic and Atmospheric Administration:
Digging through this site, I discovered that the national Doppler radar was indeed freely available for public access, and updated automatically:
As I write this post I notice that it’s even https now, go figure.
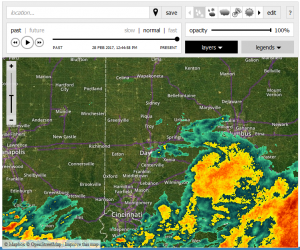
I found the image I was after, the national real-time Doppler image:
https://radar.weather.gov/ridge/Conus/full.php
But, problems still remained. For one, the image is too large for a normal browser window. Also it contains the NOAA logo that uses up space. And, the image is static and doesn’t update unless the page is refreshed.
Fortunately, with a little bit of web-development know-how, it is quite possible to link to the image externally, as the gracious NOAA has not disabled image-linking. Looking at the page’s source code, I saw that the radar image was delivered from this URL:
https://radar.weather.gov/Conus/RadarImg/latest.gif
Easy-peasy. I simply just inserted that image with one line of code into my own page’s body:
<p align=”center”><img src=”https://radar.weather.gov/Conus/RadarImg/latest.gif” height=”650″ width=”1157″ align=”center”></p>
I also centered and resized it to my liking. Then it occurred to me that I really don’t need to see the national radar. I was more interested in the regional radar. This became slightly more involved, but still doable with a little CSS, so I inserted this little bit of styling information into my page’s head, forgoing adding the image to the body:
<style type=”text/css”>
body
{
background: url(“https://radar.weather.gov/Conus/RadarImg/latest.gif”) no-repeat left center white;
background-size: 4500px 2400px;
background-position: -2500px -550px;
}
</style>
I set the image to be the page’s background, then through trial and error resized it to zoom, then offset it so as to center approximately upon the Midwest.
One last problem remained, and that was the automatic updates. This was solved with a simple meta refresh:
<meta http-equiv=”refresh” content=”60″>
Now the page refreshes every minute, which automatically pulls the latest radar image at that time.
Now, at long last, I can have real-time Doppler radar imagery delivered without fluff, and automatically updated. Plus, if I put the window in kiosk mode, it covers the entire monitor so I can feel like a meteorologist! Or…old man, depending on who sees me doing this.
Here are the sites if you wish to use mine and forego any coding:
https://moorheadfamily.net/weather.html
https://moorheadfamily.net/weatherohio_kiosk.html
Now place a wireless thermometer next to your monitor and you won’t even have to open the curtain to determine the weather is not to your liking!
–Simon
